Khi truy cập vào website, màu sắc của giao diện là yếu tố quan trọng giúp tạo nên sự bắt mắt, nổi bật và ấn tượng, mang đến những trải nghiệm hoàn hảo cho người dùng. Tuy nhiên, không phải bất kỳdevelopernào cũng biết cách phối màu chuẩn xác trong nhữngthiết kế web. Trong bài viết này, Đảo Ngọc chia sẻ đến bạncách phối màu cơ bản trong thiết kế website chuyên nghiệp, cùng tham khảo ngay nhé!
1. Phối màu đơn sắc (Monochromatic)
Phối màu đơn sắc là một trong những cách phối màu cơ bản, đơn giản trong thiết kế website giúp mang đến người xem cảm xúc dễ chịu cho người xem. Đây là cách phối màu chỉ cần dùng duy nhất một màu và canh chỉnh sắc độ khác nhau của màu sắc đó để tạo nên sự cộng hưởng, sắc nét và thu hút hơn cho các phông chữ.
Ngoài việc mang đến sự dễ chịu và dễ nhìn, đôi khi cách phối màu đơn sắc lại tạo sự đơn điệu và gây khó khăn trong việc tạo sự ấn tượng với người dùng khi truy cập vào website. Cách phối này thường ứng dụng trong những website theo đuổi phong cách tối giản, muốn người dùng quan tâm đến những yếu tố trọng tâm trong website.

2. Phối màu tương đồng (Analogous)
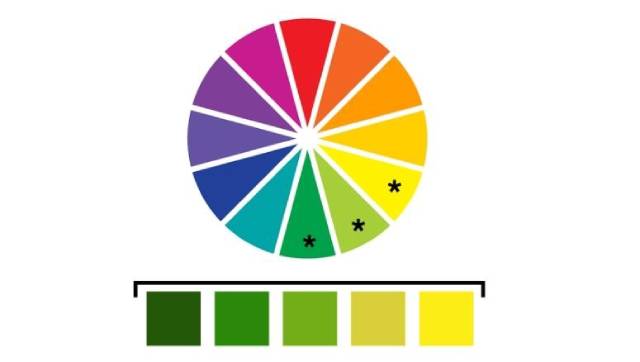
Màu tương đồng là những màu sắc gần giống nhau,phối màu tương đồnglà sự hòa hợp những màu sắc đó lại với nhau. Khi thiết kế website, các developer thông thường sẽ áp dụng những ba màu sắc kế bên nhau trong vòng tròn màu, mang đến vẻ đẹp trang nhã, hài hòa và bắt mắt.Phối màu tương đồngsẽ đa dạng màu sắc hơn so với phối màu đơn sắc nên dễ dàng phân biệt nội dung khác nhau trên cùng sản phẩm hoặc trên một trang web.
Mặc dùphối màu tương đồngcó nhiều màu sắc nhưng không quá cầu kỳ, rối mắt và dễ dàng phân biệt, bởi đó là những màu sắc đứng gần kề nhau. Khi áp dụng cách phối màu này, người thiết kế sẽ chọn ra màu chủ đạo sau đó chọn màu thứ hai có nhiệm vụ phân biệt với những nội dung khác trên trang web hoặc kiểu chữ. Cuối cùng là sử dụng màu tương đồng thứ ba với màu chủ đạo để thiết kế những chi tiết thông thường, nội dung không liên quan hay trang trí họa tiết.

3. Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếplà cách sử dụng những cặp màu đối xứng với nhau kết hợp với sự khéo léo và sáng tạo của mình để tạo ra màu sắc mới mẻ độc đáo, ấn tượng và cuốn hút. Đây là cách phối màu hoàn hảo dành cho những doanh nghiệp đang kinh doanh các sản phẩm, dịch vụ mang phong cách nhẹ nhàng, thư thái và thoải mái.
Khi áp dụng cách phối màu này trongthiết kế web,developerhãy chọn cho mình một tông màu chủ đạo, sau đó chọn màu đối xứng với màu chủ đạo để làm màu phụ cho bản thiết kế. Đồng thời, người thiết kế web không nên chọn các gam màu Desaturated Color vì sẽ làm cho cặp màu sắc mất đi sự tương phản.

4. Phối màu bổ túc bộ ba (Triadic)
Trong thiết kế website,cách phối màu bổ túc bộ balà cách phối màu an toàn, được tạo nên từ ba màu nằm tại ba góc khác nhau trên vòng tròn màu sắc có hình dạng tam giác đều. Ba màu này sẽ kết hợp, bổ sung và tạo nên sự cân bằng cho nhau. Đây là cách phối màu mang đến sự an toàn nên sẽ đơn điệu, không có điểm nhấn và thiếu sáng nhưng chính sự đơn giản sẽ giúp khách hàng ấn tượng, chú ý nhiều hơn về trang web của bạn.

5. Phối màu bổ túc xen kẽ (Split-complementary)
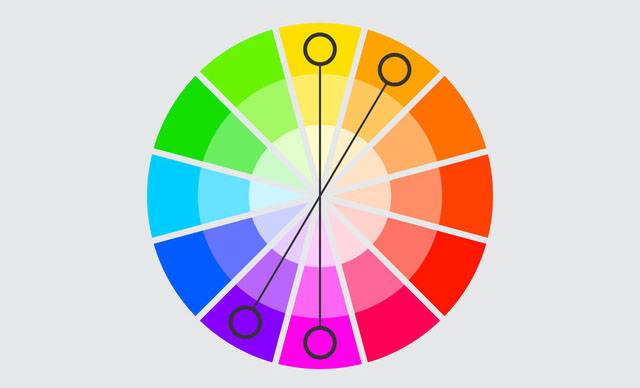
Phối màu bổ túc xen kẽ là cách sử dụng ba màu ở ba góc khác nhau trên vòng tròn màu sắc thiết kế để tạo nên hình tam giác cân. Đồng thời, người thiết kế có thể sử dụng thêm màu thứ tư để tạo nên sự ấn tượng cho website nhưng phải đảm bảo đối xứng với một trong hai màu tạo thành đáy của tam giác.
Đây là cách phối màu giúp người thiết kế có thể khám phá và sáng tạo ra những màu sắc độc đáo, mới mẻ trong thiết kế web. Bạn có thể chọn màu trắng và đen làm tông màu chủ đạo, còn những màu sắc cho các chi tiết phụ có thể là màu sắc rực rỡ như đỏ, cam, vàng, xanh,... để tạo điểm nhấn cho website.

6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Phối màu bổ túc bộ bốnlà một trong những cách phối màu phức tạp, khó nhất trongcách phối màu của thiết kế websitenên yêu cầu phải mất nhiều thời gian, công sức để chọn màu sắc và áp dụng. Tuy nhiên, cách phối màu này sẽ giúp trang web của bạn trở nên tuyệt hảo hơn, có tính thẩm mỹ cao.
Cách phối màu này được tạo ra bởi hai cặp màu bổ túc trực tiếp, tạo nên sự đối lập nhưng bổ sung cho nhau giữa hai cặp màu. Để áp dụng cách phối màu bổ túc bộ bốn thành công, hoàn chỉnh thì bạn nên cân bằng hài hòa giữa tông màu nóng và màu lạnh.

7. Một số lỗi thường gặp trong cách phối màu cơ bản khi thiết kế website
Trong quá trình phối màu thiết kế website, developer thường gặp một số lỗi cơ bản như sau:

Hy vọng bài viết trên sẽ giúp bạn biếtcách phối màu cơ bản trong thiết kế websitevà tạo ra những sản phẩm thiết kế bắt mắt nhất. Nếu bạn cần tư vấn, hỗ trợ về thiết kế website thì hãy liên hệ ngay với chúng tôi theo hotline0903744240để được tư vấn xây dựng website tối ưu và hiệu quả nhất nhé!















Bình luận bài viết