Website ngày càng trở nên phổ biến và hầu như bất kỳ doanh nghiệp nào cũng cần phải có website. Chính vì thế, thiết kế website là một ngành học rất Hot được nhiều bạn trẻ theo đuổi. Những nhà thiết kế giỏi có thể kiếm được thu nhập rất tốt từ ngành này. Vậy thì thiết kế web cần học những gì và nhà thiết kế cần có những kỹ năng gì để thành công. Cùng Đảo Ngọ tìm hiểu qua bài viết sau.
Thiết kế websitelà quá trình tạo ra giao diện tổng thể cho website mà bạn đang sử dụng. Đó là quá trình phức tạp bao gồm lập kế hoạch vàxây dựng các yếu tố của trang web, từ cấu trúc và bố cục đến hình ảnh, màu sắc, phông chữ và đồ họa.
Thiết kế web có nhiều thành phần hoạt động cùng nhau để tạo ra trải nghiệm hoàn chỉnh của một trang web, bao gồm thiết kế đồ họa, thiết kế trải nghiệm người dùng, thiết kế giao diện, tối ưu hóa công cụ tìm kiếm và tạo nội dung. Những yếu tố này xác định giao diện và hoạt động của một trang web trên các thiết bị khác nhau: máy tính, điện thoại thông minh và máy tính bảng.
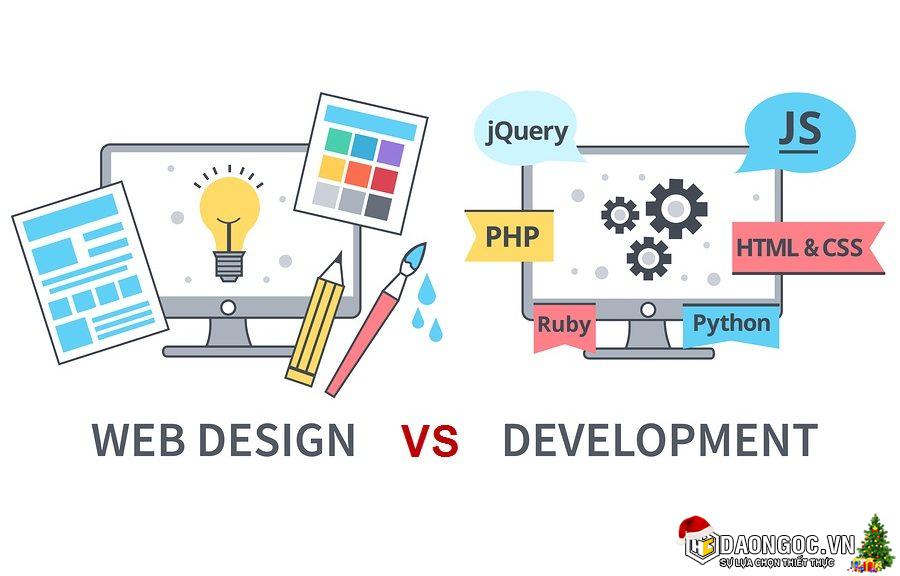
Sự khác biệt giữathiết kế websitevà phát triển web
Trong thực tế, với một khách hàng bình thường, người không chuyên khi hỏi bạn “có thiết kế web hay không”? thì mặc định bạn hiểu họ hỏi là cả “ thiết kế và lập trình website”. Thực ra đây là 2 khái niệm khác nhau.
Thiết kế web khác với phát triển web, đó là hoạt động lập trình, viết code thực tế để làm cho một trang web hoạt động. Khi bạn đang xây dựng một trang web, bạn cần cả thiết kế web và phát triển web. Mặc dù bạn có thể tìm thấy các nhà thiết kế web cũng là nhà phát triển web và UX, nhưng đây là những bộ kỹ năng riêng biệt.
Tóm lại:
- Thiết kế website:thiết kế giao diện web
- Phát triển website:là lập trình website gồm Front – end và Back – end

Các nhà thiết kế web (Web designers)
Họ sẽ lấy ý tưởng từ khách hàng và biến chúng thành một mô hình mô phỏng (mockup)cho thấy trang web tương lai sẽ như thế nào. Các nhà thiết kế web xử lý phần sáng tạo của việc thiết kế một website. Nói cho dễ hiểu, nhà thiết kế web sẽ đảm nhận phát triển và xây dựng giao diện cho website.
Các nhà phát triển web (Web developers)
(Đôi khi còn được gọi là kỹ sư hoặc lập trình viên) sẽ lấy mô hình mà nhà thiết kế web của bạn đã tạo và chuyển nó sang ngôn ngữ lập trình, coding để có thể hiển thị trên web. Họ sẽ làm cho các trang web hoạt động, với đầy đủ các chức năng, lập trình widget tùy chỉnh và các công cụ khác. Phát triển website sẽ chia thành 2 nhánh là Front – end và Back – end. Chi tiết sẽ được đề cập ở phần sau.
Nhà phát triển trải nghiệm người dùng (user experience developer)
còn được gọi là nhà phát triển UX (UX developer), là người làm cho trang web của bạn thân thiện với người dùng. Họ có kỹ năng kỹ thuật cũng như kỹ năng thiết kế và nhiệm vụ chính của họ là tạo ra các trang web thu hút và giữ chân khách truy cập. Nhà phát triển UX, UI sẽ liên quan đến phần thiết kế giao diện nhiều hơn là lập trình cho website.
Thiết kế websitecần học những gì?
Nếu bạn đang quan tâm đến thiết kế web thì sẽ muốn biết để thiết kế web cần học những gì. Bạn cần phải học các kỹ năng cứng (là phần bắt buộc) và kỹ năng mềm (hỗ trợ, giúp bạn dễ dàng thành công trong sự nghiệp). Nhưng phần cơ bản nhất là bạn phải sử dụng thành thạo các phần mềm đồ họa, công cụ để thiết kế web.
Học các công cụthiết kế website
Để sáng tạo ra các bản thiết kế giao diện website thì bạn cần phải học các phần mềm thiết kế tiêu chuẩn như:Photoshop, Illustrator, Figma, Adobe XD. Các nhà thiết kế web sử dụng các phần mềm này để tạo ra các mô hình, cấu trúc giao diện website, thiết kế logo, sửa hình ảnh và các phần nội dung khác.
- Adobe Photoshop: Đây được coi là phần mềm tốt nhất để chỉnh sửa hình ảnh và thay đổi các định dạng tệp file ảnh. Photoshop cho phép kiểm soát tốt các hình ảnh bằng pixel (ví dụ ảnh chụp)
- Adobe Illustrator (AI): Đây là phần mềm cơ bản mà bất kỳ nhà thiết kế web nào cũng phải biết cách sử dụng thành thạo. Nó rất tốt với phông chữ, thiết kế hình ảnh vector, vẽ logo, tạo các hình, khối.
- Adobe Animate: được sử dụng để tạo các hình ảnh động và hiệu ứng bắt mắt cho website
- Figma / Adobe XD / Sketch: là công cụ UI Design quan trọng, thường được dùng để thiết kế giao diện website, app và tạo mẫu (mockup) nhanh chóng. Bạn chỉ cần chọn học sử dụng thành thạo 1 trong 3 phần mềm trên là đủ.

Học một vài hệ thống thiết kế phổ biến
Thông thường bạn có thểthiết kế websitetheo ý thích của mình dựa vào kinh nghiệm cá nhân. Tuy nhiên để có thiết kế chuyên nghiệp và hiệu quả, bạn cần học cách thiết kế của các hệ thống phổ biến như Google, Apple… Họ tuân theo các quy tắc thiết kế nhất định để bảo đảm thiết kế mang tính độc đáo, truyền tải được thông điệp và tầm nhìn của website.
Ngoài ra, hầu hết các website hiện nay đều phải tương thích (responsive) với các thiết bị di động chạy trên nền tảng Android và iOS nên bạn phải tìm hiểu để có thể tạo ra các thiết kế web hoạt động tốt cho từng hệ điều hành.
Bạn có thể tham khảo các hướng dẫn thiết kế web tại các hệ thống nổi tiếng.
- Human Interface Guidelinescủa Apple
- Material Designcủa Android
- Fluent Design Systemdo Microsoft phát triển
Các hệ thống thiết kế này được tạo ra bởi những nhà thiết kế hàng đầu thế giới, nguyên tắc thiết kế dựa trên nhiều dữ liệu tổng hợp, thống kê, các nghiên cứu UX (trải nghiệm của người dùng). Vì thế, chỉ cần tuân thủ hướng dẫn (guidelines) là bạn chắc chắn có một thiết kế web chuyên nghiệp.
Lập trình website cần học những gì?
Nhà thiết kế web sẽ rất khó để có thể thăng tiến trong công việc nếu không có kiến thức về lập trình web. Học lập trình website cơ bản sẽ giúp bạn biết rằng bản thiết kế bạn vừa tạo ra có khả thi và áp dụng được về mặt kỹ thuật hay không.
Đây là hoạt động sử dụng các ngôn ngữ lập trình như PHP, JAVA, HTML, CSS để biến “bản thiết kế web” thành một website thực sự. Mặc dù phát triển website (lập trình) là một nhánh khác nhưng sẽ rất tốt nếu nhà thiết kế web có kiến thức về mảng này. Lập trình website phân thành 2 mảng front-end và back-end.
Học Front – end
Học Front-end sẽ giúp bạn có thể lập trình và cấu trúc giao diện website hoạt động được như mẫu giao diện được tạo ra bởi nhà thiết kế web. Hai ngôn ngữ lập trình Front-end cơ bản bạn cần học là HTML và CSS. Nó giúp bạn định dạng, tạo được website như giao diện bạn muốn. Sau đó bạn cần học thêm ngôn ngữJavaScript để thêm vào các chức năng cho website của mình. JavaScript ở mức độ cơ bản cho phép tạo bản đồ, trang trí web, thêm các yếu tố tương tác vào website, trò chơi trực tuyến …
Nếu có thời gian, bạn cũng nên tìm hiểuBootstrap, một CSS Framework hỗ trợ tạo website có khả năng hiển thị tương thích trên nhiều thiết bị điện tử khác nhau (responsive)
Cuối cùng đừng bỏ qua WordPress, công cụ tạo website bán hàng, công ty, blog, tin tức nhanh chóng và dễ dàng. WordPress có thể tùy biến giao diện cao, quản lý nội dung trực quan, thao tác đơn giản, phù hợp với người dùng phổ thông cũng như người am hiểu công nghệ, có kiến thức lập trình.
Học Back – end
Học thiết kế web Back-end sẽ giúp lập trình viên tạo code, chương trình cho máy chủ, xây dựng cơ sở dữ liệu và phần quản trị website. Có thể hiểu back – end là phần phía sau mà không thể hiển thị và nhìn thấy bên ngoài như giao diện website. Back-end giống như trái tim hay bộ não điều khiển hoạt động của website để phản hồi lại các yêu cầu, hành động của khách hàng và gửi lệnh, thông tin tới Front-end để hiển thị nhanh chóng trên website. Back-end sẽ bao gồm máy chủ, hệ điều hành, cơ sở dữ liệu hay API …
Để làm chủ back-end website bạn cần học các ngôn ngữ lập trình chính như: Java, PHP, Python … và các ngôn ngữ dành cho các website cao cấp, đòi hỏi tính bảo mật cao nhưC#, Java.
Ngoài ra bạn còn cần phải có kiến thức về SQL và Database (cơ sở dữ liệu) để có thể quản lý và truy xuất dữ liệu sinh ra từ ứng dụng, website. Bạn sẽ được đánh giá cao và gia tăng thu nhập nếu biết về các framework PHP như Zend, Symfony, và CakePHP. Có kinh nghiệm với các phần mềm quản lý các phiên bản như SVN, CVS, hoặc Git và Linux trong việc phát triển và triển khai hệ thống.
Những kỹ năng cần thiết giúp nhàthiết kế websitethành công
Để trở thành một nhà thiết kế web thành công thì ngoài việc thông thạo các phần mềm, công cụ bên trên thì bạn phải có một số kỹ năng phụ. Những kiến thức và kỹ năng này sẽ rất hữu ích cho bạn trên hành trình trở thành một nhà thiết kế web chuyên nghiệp.
Hiểu về phông chữ (Typography)
Kiểu chữ, phông chữ giúp định hình nhận thức của người đọc. Hình dạng chữ, độ in đậm, in nghiêng sẽ có các ý nghĩa và tác dụng khác nhau. Điều quan trọng là bạn phải biết cách truyền tải thông điệp thiết kế bằng cách lựa chọn kiểu phông chữ thích hợp.
Các phông chữ thực dụng như Georgia, Verdana và Roboto hoạt động tốt cho nội dung văn bảng, trong khi các kiểu chữ trang trí (decorative typefaces) nên được sử dụng một cách tiết chế để gây sự chú ý. Các nhà thiết kế giỏi sẽ biết sự khác biệt giữa các kiểu phông chữ và các sử dụng chúng.
Có rất nhiều tài nguyên trên mạng để giúp mở rộng kiến thức về typographic của bạn. Ví dụ website FONTS IN USE hiển thị các kiểu chữ khác nhau được áp dụng cho nhiều loại truyền thông, đa phương tiên. Các công cụ như Font combinations for web designers cung cấp cho bạn ý tưởng để phối hợp các phông chữ với nhau.
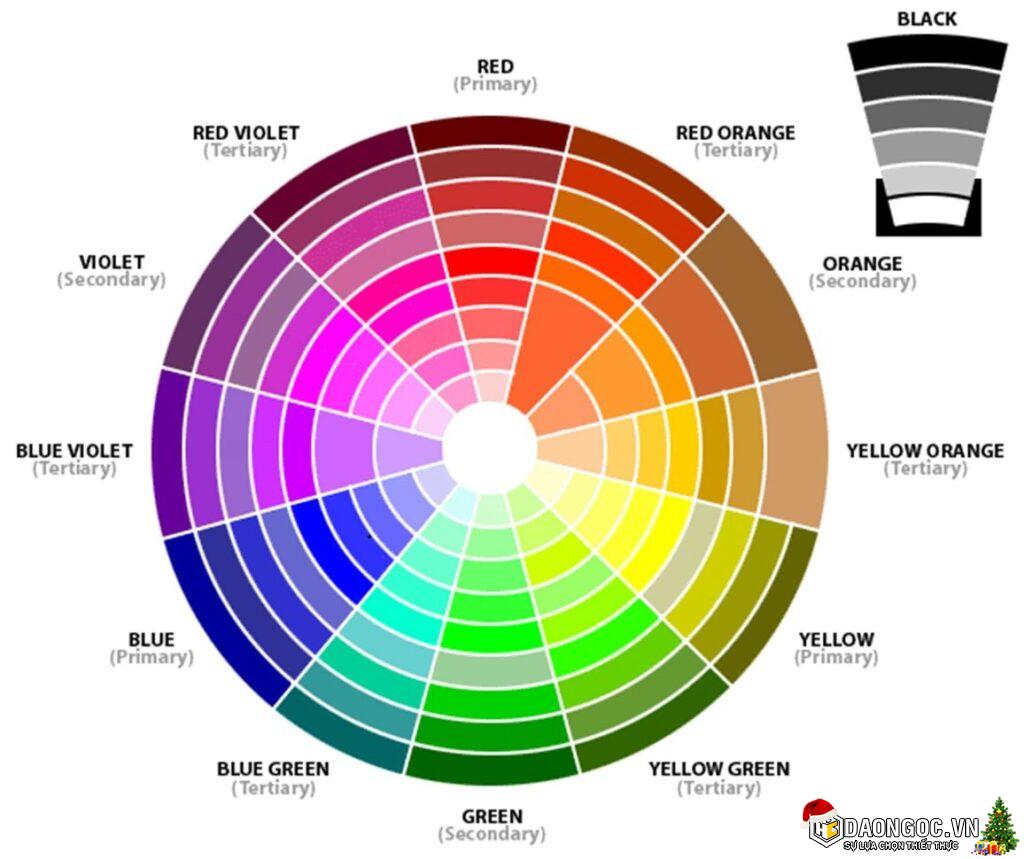
Lý thuyết màu sắc
Nhàthiết kế websitecần biết cáckhái niệm về màu sắc. Ví dụ như kết hợp các màu cơ bản để tạo ra các màu mới, từ đó giúp bạn tạo ra các bảng màu đẹp mắt. Là một nhà thiết kế, bạn nên làm quen với bánh xe màu sắc và cách các màu bổ sung, màu tương phản và màu tương tự phối hợp với nhau.
Việc sử dụng các màu sắc xung đột là một sai lầm phổ biến mà các nhà thiết kế mới thường mắc phải. Một chút khác biệt về hình ảnh có thể tạo nên một thiết kế thú vị, nhưng các màu sắc xung đột cũng có thể khiến bố cục trở nên xấu xí và khó đọc.

Văn bản, lời kêu gọi hành động và tiêu đề phải sử dụng các màu phối hợp tốt với nhau và tạo cảm giác dễ đọc, rõ ràng. Bạn phải hiểu và biết khi nào sử dụng ánh sáng và bóng tối, độ tương phản và độ bão hòa cũng là những kỹ năng quan trọng về màu sắc trong thiết kế trang web.
Bố cục (Composition)
Việc sắp xếp các đoạn văn bản, hình ảnh và các yếu tố khác sẽ hình thành nên bố cục của website và phục vụ mục đích truyền đạt một thông tin nào đó. Nhà thiết kế giỏi phải biết cách kết hợp hài hòa giữa hình ảnh, văn bản, cấu trúc và tổ chức hệ thống phân cấp các ý tưởng. Bố cục giúp làm nổi bật các nội dung quan trọng và thu hút sự chú ý của người xem.
Một website có bố cục tốt tạo ra sự cân bằng với các yếu tố tương phản, không gian âm (negative space)và cân đối. Bạn hãy học hỏi và quan sát các thiết kế xung quanh bạn: từ website đẹp, tranh vẽ, biển quảng cáo, tranh ảnh để thấy cái nào có bố cục tốt, sau đó ứng dụng nó vào trong thiết kế của riêng bạn.
Trải nghiệm người dùng (UX: User Experience)
Nhàthiết kế websitechuyên nghiệp cần phải có kỹ năng về thiết kế UX. Trải nghiệm người dùng nhằm mục đích tạo ra website thân thiện với người xem, thu hút và giữ chân họ, điều hướng dễ dàng thông qua trang web. Mục đích cuối cùng đem đến sự hài lòng cho khách hàng khi truy cập website.
Các phương pháp trải nghiệm người dùng tốt nhất bao gồm:
- Bố cục gọn gàng với không gian âm và nội dung được tổ chức hợp lý (phải rõ ràng)
- Thiết kế trực quan và nội dung tập trung vào trải nghiệm nhân văn, thiết kế đồng cảm với khách hàng.
- Thông tin và thiết kế dành riêng cho đối tượng nhất định để đáp ứng nhu cầu của họ (hiểu rõ hành vi đối tượng của bạn)
Giao diện người dùng (UI:User Experience)
Giao diện người dùng tập trung vào các yếu tố cụ thể trênwebsite. Thiết kếgiao diện website, nút, menu và các thành phần tương tác đều là một phần của giao diện người dùng. Những yếu tố này điều hướng khách hàng sử dụng website để có trải nghiệm mượt mà, không gặp khó khăn.
Giao diện người dùng – UI gồm nhiều khía cạnh khác nhau của khả năng sử dụng website bao gồm:
- Các yếu tố điều hướng và giao diện trực quan, đơn giản
- Nút kêu gọi hành động hướng dẫn mọi người làm những gì bạn muốn họ làm trong khoảng thời gian ngắn nhất
- Các hành động trực quan và có thể lặp lại mà khán giả của bạn có thể theo dõi và học hỏi để điều hướng qua thiết kế của bạn
Khả năng viết (Copywriting)
Nhà thiết kế nên biết chút ít về viết nội dung, content. Mặc dù nội dung website có thể được viết bởi khách hàng hoặc một nhân viên content. Tuy nhiên nhàthiết kế websitenên biết nội dung nào quá dài dòng, viết không hay để gửi lại nội dung đó cho người phụ trách viết đơn giản lại. Nếu bạn có thể tự viết và chỉnh sửa nội dung văn bản thì còn gì tuyệt vời hơn.
Chú ý đến chi tiết
Kỹ năng cần có của nhà thiết kế web là chú ý đến chi tiết vì thiết kế của bạn có thể không hoàn hảo trong thực tế. Để ý đến các yếu tố nhỏ như bố cục, phối màu, điều hướng, nội dung, các thành phần website (elements) để giúp thiết kế của bạn hoàn hảo nhất.
Kỹ năng giao tiếp
Kỹ năng giao tiếp là một điều cần thiết đối với hầu hết các chuyên gia kinh doanh, nhân viên bán hàng nhưng nó cũng cực kỳ quan trọng trong thiết kế web. Một nhà thiết kế không chỉ phải hiểu các mục tiêu của doanh nghiệp mà còn phải có khả năng truyền đạt các quyết định, ý nghĩa mẫu thiết kế của họ đến khách hàng và giải thích tại sao ý tưởng của họ lại đóng góp vào sự thành công của trang web.
Kiên nhẫn
Kiên nhẫn là một kỹ năng cần có của bất cứ ngành nghề nào không chỉ làthiết kế website. Bạn cần phải kiên nhẫn để giải thích cho khách hàng hiểu ý nghĩa và mẫu thiết kế của bạn. Có tính kiên nhẫn khiến bạn trở thành một người tốt để mọi người làm việc cùng. Không ai muốn làm việc với một kẻ nóng nảy nóng nảy. Vì vậy, hãy bình tĩnh, và kiên nhẫn bạn nhá.














Bình luận bài viết